Accessibility Checker
Schoology users can use the Accessibility Checker in Rich Text Editor to review and rectify accessibility issues in their content. This ensures that all users have equal access to the information that is created in their courses.
When creating content in Schoology, users can click on the Accessibility Checker icon in the Rich Text Editor pane. The Accessibility Checker will call out any accessibility issues found in the material, including:
Heading levels
Missing or incorrect alt text for images
Format lists
Text color contrast
Merge links
To use the Accessibility Checker:

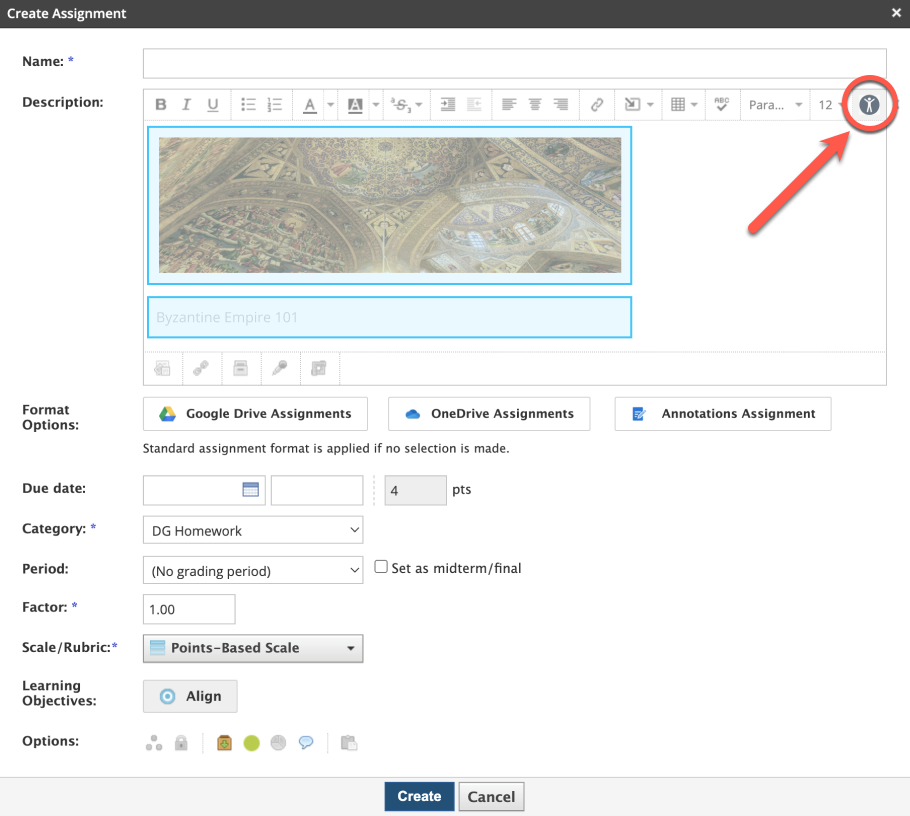
Click the Accessibility Checker icon within the rich text editor menu from the Create Material modal.
Review the accessibility issues.
To skip an issue without altering, click Next.
To go back to a previous issue, click Previous.
If alt text is required, type it into the text box.
Click Apply to accept any suggested accessibility edits.
Once all accessibility issues have been addressed, click Close.
